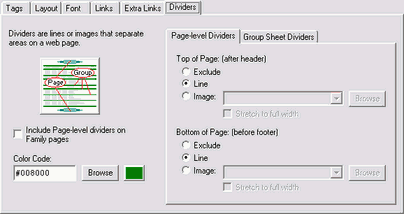
Dividers Tab

Dividers are horizontal lines that separate sections on a web page. For something fancier than a plain line, you can use images.
| Option | Meaning |
|---|---|
| Page-level Dividers | Page-level dividers can appear at the top and/or bottom of each web page. They separate the header and footer from the main body of a page. Choose to either exclude them, use plain lines, or use your own image files. If you choose Display most frequent surnames on the Features tab, a short line is also used to separate the list of surnames on the Surname page. It will have the same color as the Color Code option specified below. |
| Group Sheet Dividers | These dividers are used in the family group sheet sections of family pages. Thick lines surround the husband and wife sections while thin lines separate each child in the children's section. Choose to exclude these lines, use plain lines, or use image files. |
| Include Page-level dividers on Family pages | Check this box if you want page-level dividers to appear on family group sheet pages. Normally the family group sheet sections use plain divider lines, and page-level dividers may seem redundant. However if you use images for your page-level dividers, you may wish to include them on the family pages for consistency. |
| Color Code | This is an HTML color code representing the color of the default divider line. Click to more easily select a color code. |
To specify an image, enter the name of an image file, and include a relative folder path. Select "Stretch to full width" if you want the image to occupy the full width of the group sheet area. GED-GEN sets the image width to 100%, but keeps the height constant. If the image file does not yet exist, or it is not a GIF or JPEG file, the height specification will be omitted. This may cause the image to increase in height as well.
If your image file is a pattern you want to repeat across the page, select the image option, but leave the image file name empty. Then override the corresponding divider class in your own CSS file. For example you could override the top-of-page divider class with:
{
width:100%;
height:15px;
background-image:url(pattern.gif);
background-position:top left;
background-repeat:repeat-x;
}